New Engen Website
During the fall of 2020, New Engen’s agency and technology businesses diverged into distinct brands: Jove, the technology platform, and New Engen, the digital marketing agency. The agency needed its own website, and fast.
In a 6 week sprint, I pitched and then led the launch of a whole new website for the agency.
I defined a tight scope and timeline, and kept it in check and on budget by being ruthless about content, design and creative direction – while creating clear, simple time-based briefs for contributors and stakeholders alike. My work included:
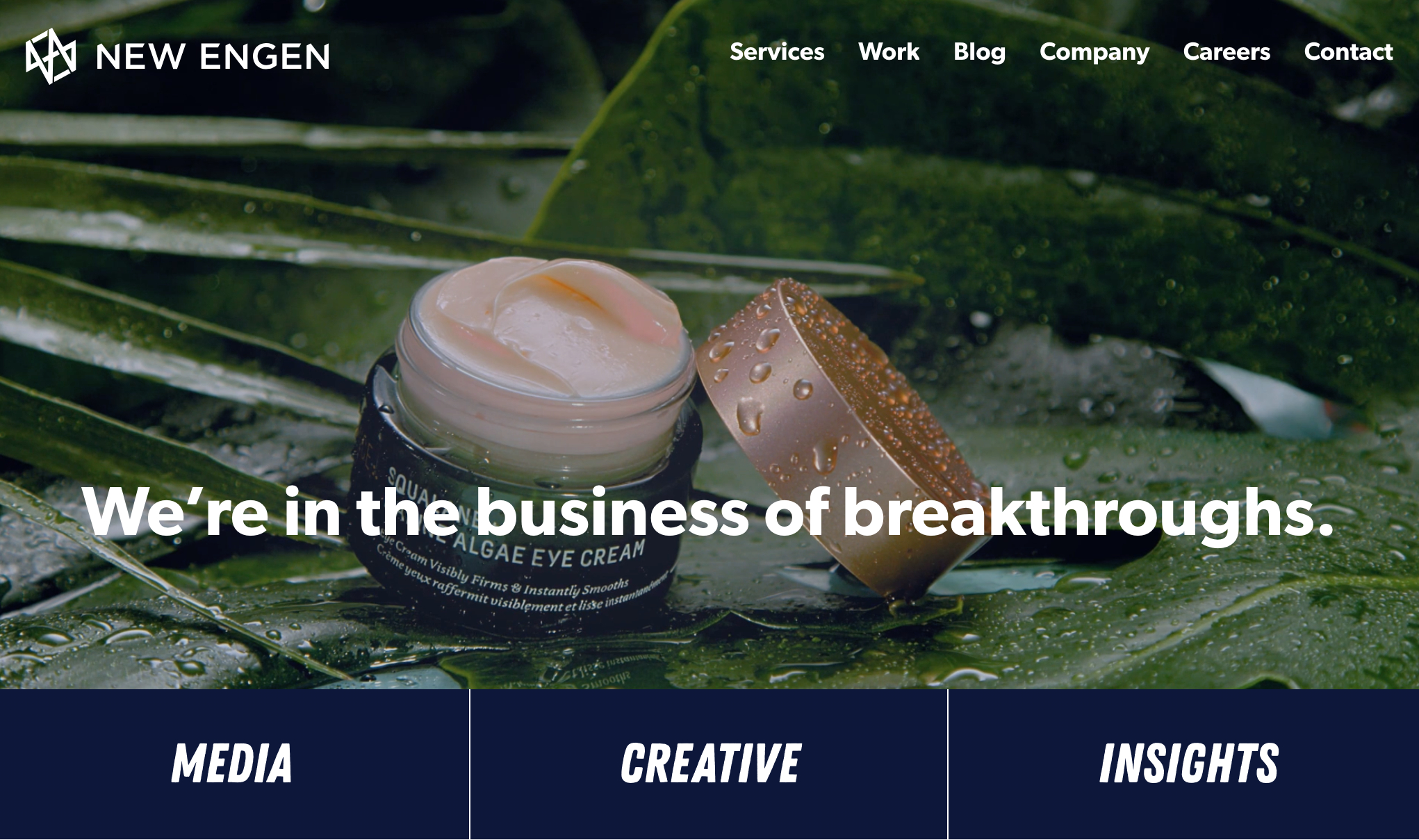
updated brand positioning
securing an engineering partner on-budget and defining scope
MVP site architecture that would act as a foundation for future updates
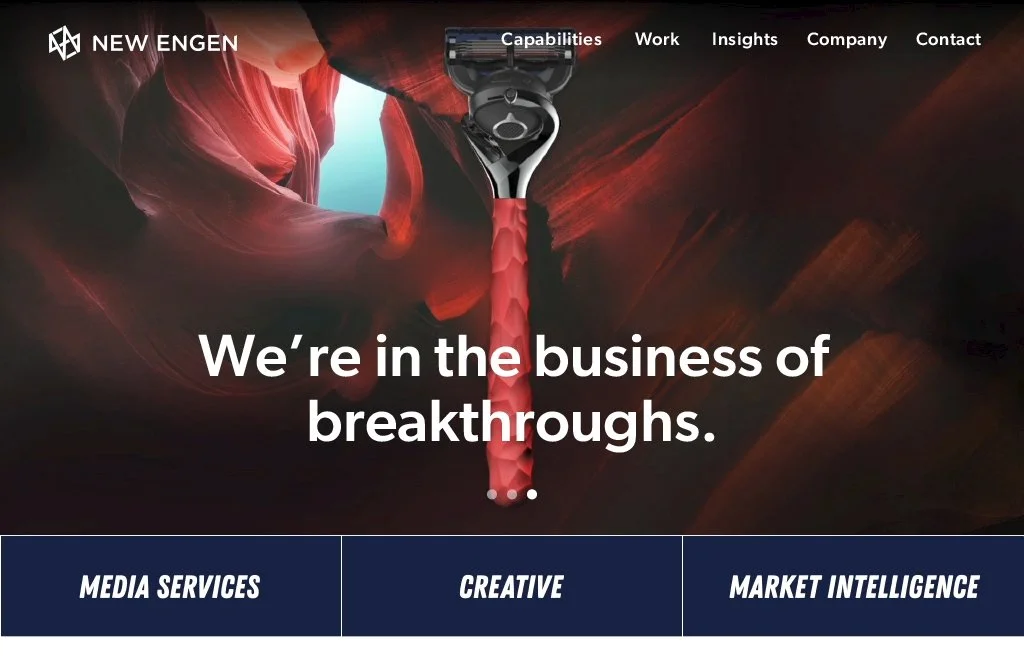
designing the look, feel and page layout
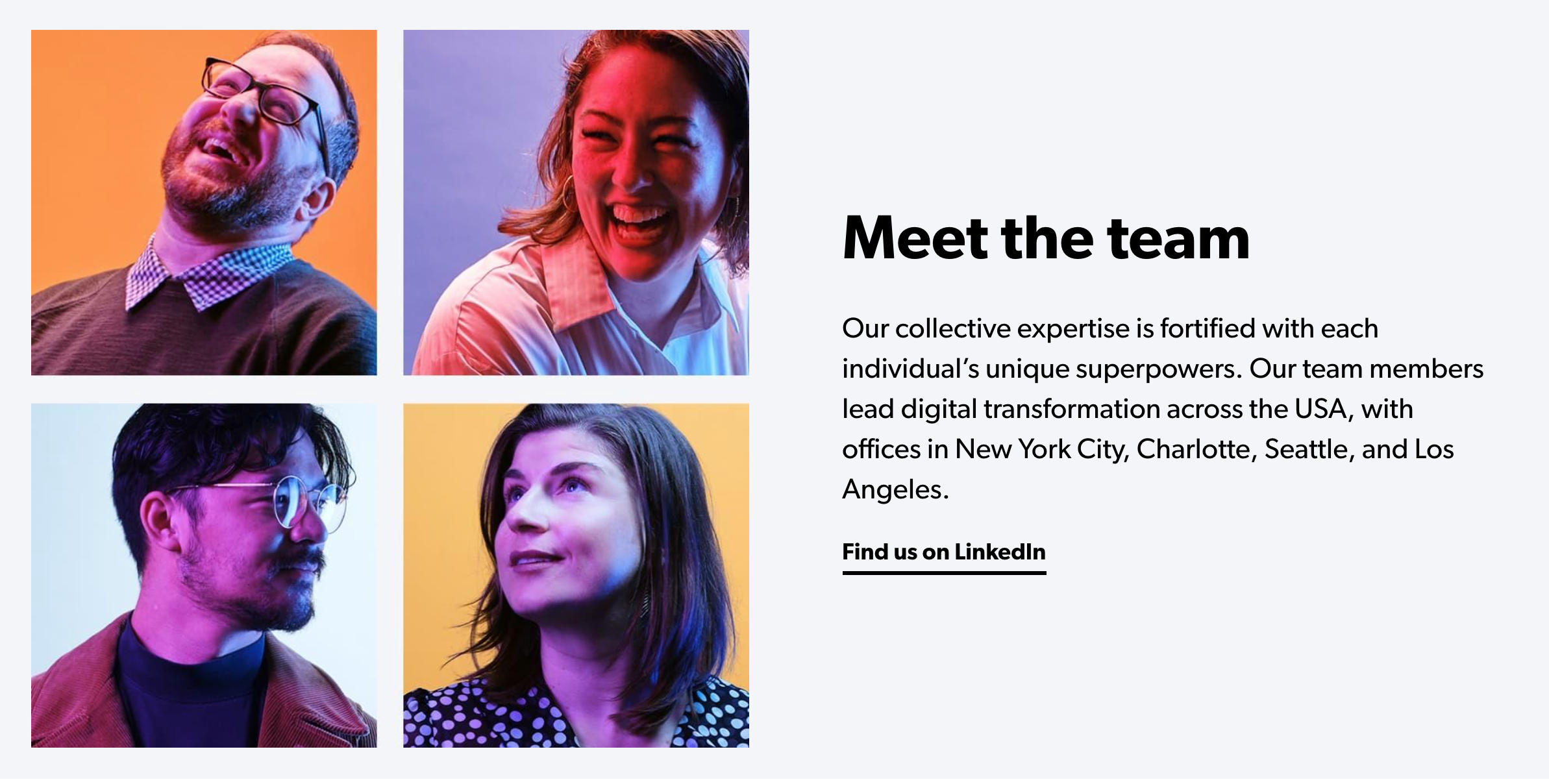
collected, curated, and created visual and written content with support from Sales, Marketing, and Creative teams
We were scrappy and decisive wherever we could be, but invested where it counted: in a highly-adaptable, quality-built headless CMS that would result in ease and quality of future site content with minimal ongoing technology and maintenance costs. It was the perfect foundation to relaunch our brand as an agency as we continued to develop our voice and content marketing.
Prioritizing What Mattered
I honed in on 3 key priorities as the measures of success for the website redesign: 1 - we needed to humanize the brand in voice, visuals, and content. 2 - we had to be able to feature videos well, and lots of them. And 3 - it had to be easy to update and add content, without an engineering team.
Branded Interaction Design
To incorporate brand personality throughout the site, I invited designers from our client teams to explore incorporating color and motion in user interactions. Fun, visually informative links exhibited personality without relying on customized content.
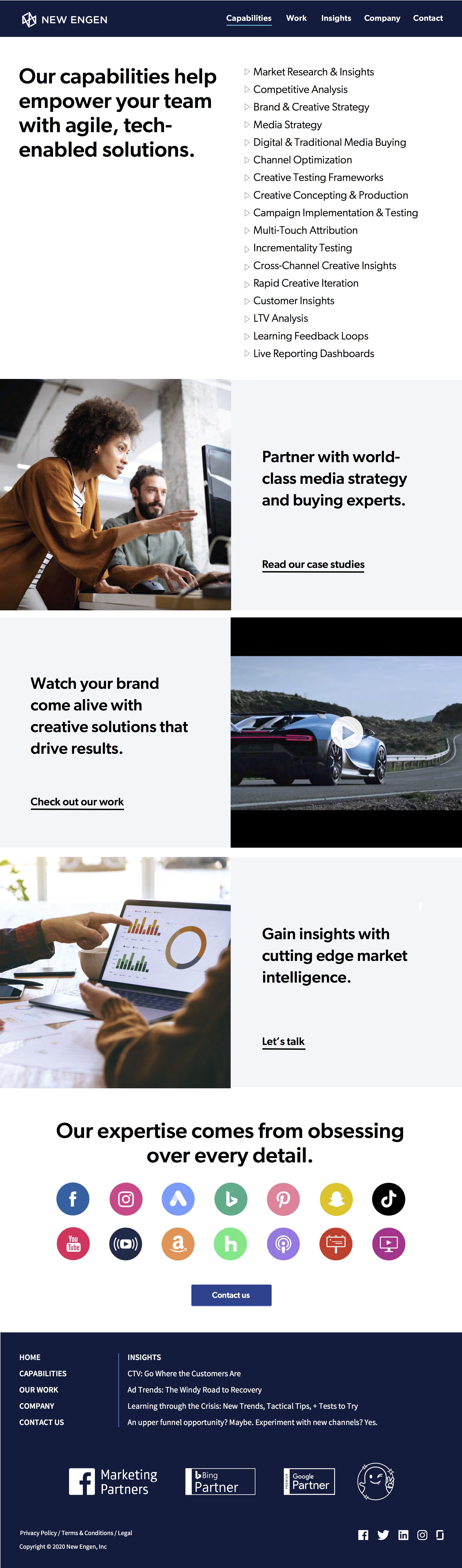
Page Mockups
While I designed each page to tell a purposeful story, I maintained a modular design philosophy allowing the developers to create re-usable blocks, which both kept engineering work efficient and enabled a flexible but fool-proof CMS. This way each page could be designed with intention, but no layout was custom coded.